Tổng tiền: 0 ₫
Thêm nút tăng giảm số lượng sản phẩm woocommerce WordPress
Hướng dẫn thêm nút tăng giảm số lượng sản phẩm woocommerce WordPress, sản phẩm mặc định chỉ có nút thêm vào giỏ, nhiều khách hàng muốn tăng giảm số lượng ngay tại sản phẩm để đặt hàng ngay luôn, như web bán đồ ăn, bán đồ thực phẩm, nên hôm nay mình sẽ hướng dẫn gắn code thêm nút tăng giảm số lượng trong woocommerce.
Các bạn thêm code vào function.php của theme đang sử dụng.
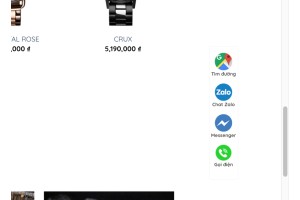
Thêm nút tăng giảm số lượng sản phẩm khi thêm vào giỏ hàng trong woocommerce thuận tiện cho khách chọn đặt số lượng khi đang xem sản phẩm.
Hình Demo + Link Demo: https://bachhoaxanh.thietkeweb3s.com/

Các bạn thêm code vào function.php của theme đang sử dụng.
Thêm nút tăng giảm số lượng sản phẩm khi thêm vào giỏ hàng trong woocommerce thuận tiện cho khách chọn đặt số lượng khi đang xem sản phẩm.
Hình Demo + Link Demo: https://bachhoaxanh.thietkeweb3s.com/

function chowordpress_custom_quantity_field_archive()
{
global $product;
if ($product->is_type('simple')) {
echo '<div class="chowordpress-custom--qty_wrap">';
echo '<div class="chowordpress-qtv--wrap">';
woocommerce_quantity_input(array('min_value' => 1, 'max_value' => $product->backorders_allowed() ? '' : $product->get_stock_quantity()));
echo '</div>';
woocommerce_template_loop_add_to_cart();
echo '</div>';
}
}
add_action('woocommerce_after_shop_loop_item', 'chowordpress_custom_quantity_field_archive', 15, 9);
// Chia sẻ bởi: https://chowordpress.com
function chowordpress_custom_add_to_cart_quantity_handler()
{
wc_enqueue_js('
jQuery( "body" ).on( "click", ".quantity input", function() {
return false;
});
jQuery( "body" ).on( "change input", ".quantity .qty", function() {
var add_to_cart_button = jQuery( this ).parents( ".product" ).find( ".add_to_cart_button" );
add_to_cart_button.attr( "data-quantity", jQuery( this ).val() );
add_to_cart_button.attr( "href", "?add-to-cart=" + add_to_cart_button.attr( "data-product_id" ) + "&quantity=" + jQuery( this ).val() );
});
');
}
add_action('init', 'chowordpress_custom_add_to_cart_quantity_handler');