Tổng tiền: 0 ₫
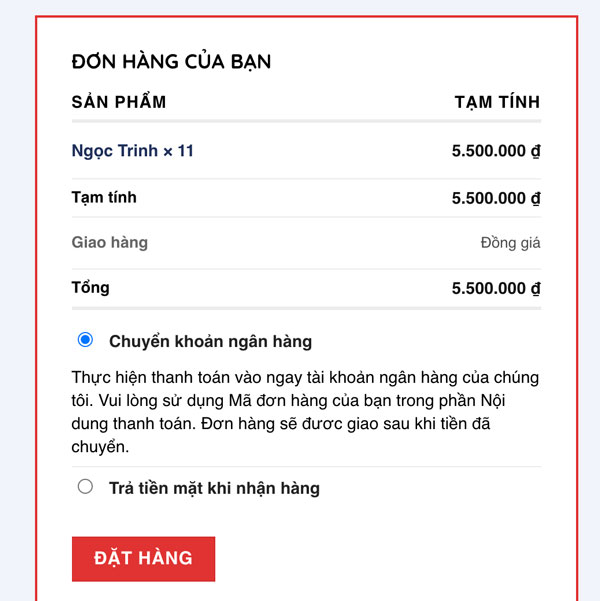
Thêm ảnh sản phẩm tại trang thanh toán woocommerce
Thêm ảnh sản phẩm tại trang thanh toán woocommerce, mặc định trang thanh toán woocommerce wordpress chỉ có tên sản phẩm và số lượng sản phẩm, bây giờ mình thêm ảnh để khách dễ nhìn hơn nhé.
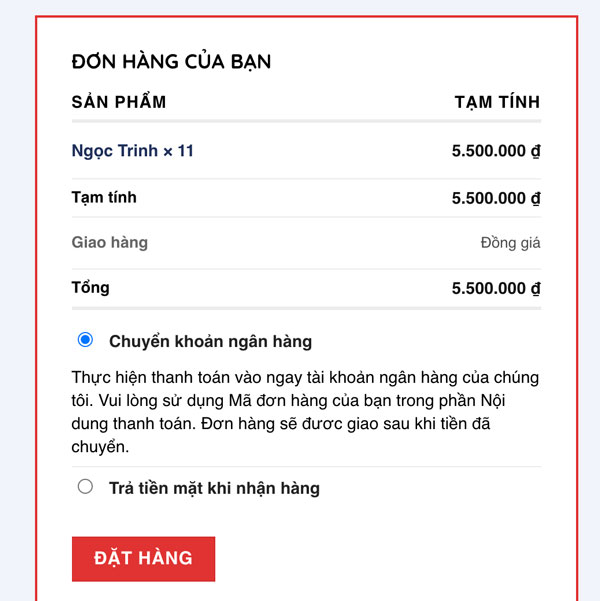
Ảnh chưa thêm

Ảnh sau khi thêm Code.

Bây giờ là hướng dẫn thêm ảnh vào trang thanh toán:
Bước 1: Vào function.php của theme đang sử dụng ( Giao diện -> chỉnh sửa -> function.php )
Ảnh chưa thêm

Ảnh sau khi thêm Code.

Bây giờ là hướng dẫn thêm ảnh vào trang thanh toán:
Bước 1: Vào function.php của theme đang sử dụng ( Giao diện -> chỉnh sửa -> function.php )
add_filter( 'woocommerce_cart_item_name', 'chowordpress_add_image_in_order_review', 10, 3 );
function chowordpress_add_image_in_order_review( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$data = $cart_item['data'];
$thumbnail = $data->get_image( array( '50', '50' ), array( 'class' => 'chowordpress-image-product-checkout' ) );
return $thumbnail . $name;
}
Tiếp theo thêm đoạn css này vào style.css hoặc vào Giao diện -> tùy biến -> custom css
img.chowordpress-image-product-checkout {
margin-right: 8px;
}
Vậy là xong rồi nhé.