Tổng tiền: 0 ₫
Hiển thị sản phẩm flash sale đã bán như Shopee
Hiển thị sản phẩm flash sale đã bán như Shopee, hiển thị sản phẩm đã bán bao nhiêu, hiển thị sản phẩm đã bán cho khuyến mãi vào các ngày đặc biệt, hiển thị số lượng sản phẩm đã bán giúp tăng mức độ uy tín khi bán hàng. hiển thị đẹp mắt.
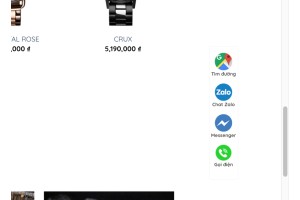
Demo đây nhé:

Thêm code vào function.php của theme, nếu xài child theme thì up vào function.php của child theme
Demo đây nhé:

Thêm code vào function.php của theme, nếu xài child theme thì up vào function.php của child theme
add_action('woocommerce_after_shop_loop_item_title', 'isures_2718_product_stock', 11);
function isures_2718_product_stock()
{
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(100 - ($buy * 100 / $stock), 0);
?>
<div class="flash-sale-process-isures">
<div class="flash-sale-process_bought"></div>
<div class="flash-sale-process-bar_text stock"><?php echo sprintf(__('Đã bán %s', 'woocommerce'), $buy); ?></div>
<div class="flash-sale-complete-wapper">
<div class="flash-sale-sizer-stock" style="width:<?php echo $round . '%'; ?>">
<div class="flash-sale-bought-size"></div>
</div>
</div>
<?php
if ($buy > 10) {
echo '<div class="flash-sale-process_fire"></div>';
}
?>
</div>
<?php
}
?>
<?php
}
Thêm css ở file Style.css hoặc Flatsome -> Custom CSS
.flash-sale-process-isures{
width: 100%;
height: 16px;
background: url(https://deo.shopeemobile.com/shopee/shopee-pcmall-live-sg/assets/934cc0df9edb42d22c38044417c8a94a.png) 0 100% no-repeat;
background-size: cover;
position: relative;
border-radius: 8px;
margin: 5px 0;
}
.flash-sale-process_bought{
background: #002bff73;
overflow: hidden;
bottom: 0;
right: 0;
position: absolute;
z-index: 1;
height: 16px;
border-radius: 8px;
}
.flash-sale-process_fire{
background: url(https://deo.shopeemobile.com/shopee/shopee-pcmall-live-sg/assets/d224da21491f6660be6e020e12aff419.png) 0 no-repeat;
width: 18px;
height: 21px;
background-size: contain;
position: absolute;
left: 3px;
top: -6px;
}
.flash-sale-process-bar_text.stock{
text-transform: uppercase;
font-size: 12px;
color: #fff;
text-align: center;
position: relative;
z-index: 2;
}
.flash-sale-complete-wapper{
width: 100%;
background: transparent;
overflow: hidden;
bottom: 0;
right: 0;
position: absolute;
z-index: 1;
height: 16px;
border-radius: 8px;
}
.flash-sale-bought-size{
position: absolute;
width: 100%;
height: 100%;
background: #ffbda6;
}
.flash-sale-sizer-stock{
background: #fff;
float: right;
position: relative;
height: 18px;
}