Tổng tiền: 0 ₫
Thêm nút liên hệ khác nhau cho từng bài viết WordPress
Bạn muốn thêm nút số điện thoại, số Zalo, Link Fanpage Facebook hoặc link messenger facebook cho từng bài viết khác nhau. Do website của bạn có nhiều bạn sales hoặc mỗi bài viết SEO cho mỗi khách khác nhau, nên phải để liên hệ khác nhau. Hôm nay chợ WordPress sẽ hướng dẫn thêm code liên hệ cho mỗi trang bài viết một số khác nhau.
Rất nhiều khách hàng của mình sử dụng web cần mỗi bài viết hoặc mỗi sản phẩm một số điện thoại riêng hoặc số Zalo riêng để thuận tiện cho các bạn sales phân chia khách hàng, bài bạn nào đăng thì số bạn đó chẳng hạn.

Sau đó các bạn thêm code vào function.php trong theme đang sử dụng, nếu sử dụng child theme thì các bạn thêm vào.
Rất nhiều khách hàng của mình sử dụng web cần mỗi bài viết hoặc mỗi sản phẩm một số điện thoại riêng hoặc số Zalo riêng để thuận tiện cho các bạn sales phân chia khách hàng, bài bạn nào đăng thì số bạn đó chẳng hạn.
Hướng dẫn thêm nút liên hệ khác nhau cho từng bài viết
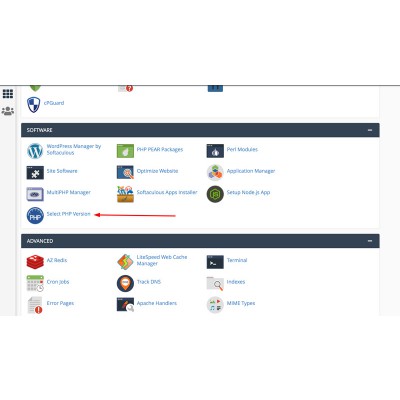
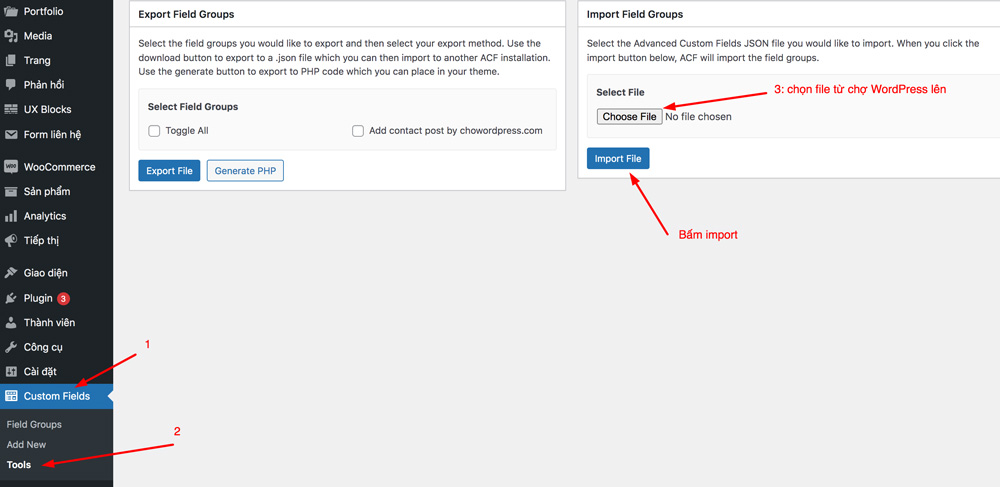
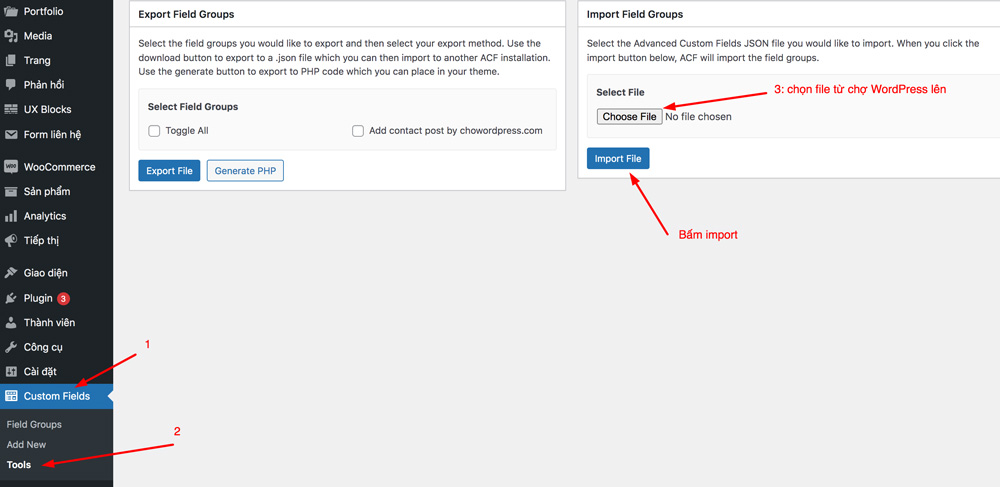
Bước 1: Các bạn cài đặt plugin Advanced Custom Fields Pro (ACF Pro) nếu chưa mua acf pro thì các bạn mua nhé khi mua Admin sẽ hỗ trợ thêm code qua teamview cho bạn.
Sau đó các bạn thêm code vào function.php trong theme đang sử dụng, nếu sử dụng child theme thì các bạn thêm vào.
//Thêm liên hệ Facebook, Zalo, Điện thoại cho bài viết
add_action('wp_footer', 'chowordpress_add_post_contact');
function chowordpress_add_post_contact()
{
?>
<style>
.hotro {
right: 15px;
bottom: 5px;
z-index:9999999999;
width: 32px;
height: 32px;
position: fixed;
bottom: 15px;
right: 15px;
}
.noidunghotro { position: absolute;
-webkit-transition: .3s;
transition: .3s;
right: 0;
}
.hotrofacebook{
background-image: url(https://chowordpress.com/img/facebook.svg)!important;
background-color: #0084ff!important;
background-size: auto;
background-repeat: no-repeat;
background-position: center;
}
.hotrocall{
background-image: url(https://chowordpress.com/img/call.svg)!important;
background-color: #7d51a0!important;
background-size: auto;
background-repeat: no-repeat;
background-position: center;
}
.hotrozalo{
background-image: url(https://chowordpress.com/img/zalo.svg)!important;
background-color: #0068ff!important;
background-size: auto;
background-repeat: no-repeat;
background-position: center;
}
.link {width: 44px;height: 44px;}
.bnthotro {
width: 44px;
height: 44px;
line-height: 44px;
display: inline-block!important;
border: none!important;
font-size: 18px!important;
color: #fff!important;
text-align: center!important;
position: relative;
border-radius: 50%!important;
cursor: pointer!important;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.11);
}
.bnthotro:nth-child(1) {right: 0;top: -55px;}
.bnthotro:nth-child(2) {right: 0;top: -155px;}
.bnthotro:nth-child(3) {right: 0;top: -255px;}
.bnthotro:nth-child(4) {right: 0;top: -355px;}
.bnthotro:nth-child(5) {right: 0;top: -455px;}
</style>
<?php if(is_single()): ?>
<div class="hotro">
<div class="noidunghotro">
<div class="hotrofacebook bnthotro">
<a href="<?php $value = get_field( "hotrofacebook" ); if($value){echo $value;} else {echo "#";} ?>" title="Chát với Chợ WordPress" rel="nofollow"><div class="link"></div></a>
</div>
<div class="hotrozalo bnthotro">
<a href="https://zalo.me/<?php $value = get_field( "hotrozalo" ); if($value){echo $value;} else {echo "#";} ?>" title="Liên hệ Zalo Chợ WordPress" rel="nofollow"><div class="link"></div></a>
</div>
<div class="hotrocall bnthotro">
<a href="tel:<?php $value = get_field( "hotrocall" ); if($value){echo $value;} else {echo "#";} ?>" title="Gọi cho Chợ WordPress" rel="nofollow"><div class="link"></div></a>
</div>
</div>
</div>
<?php endif; ?>
<?php
}
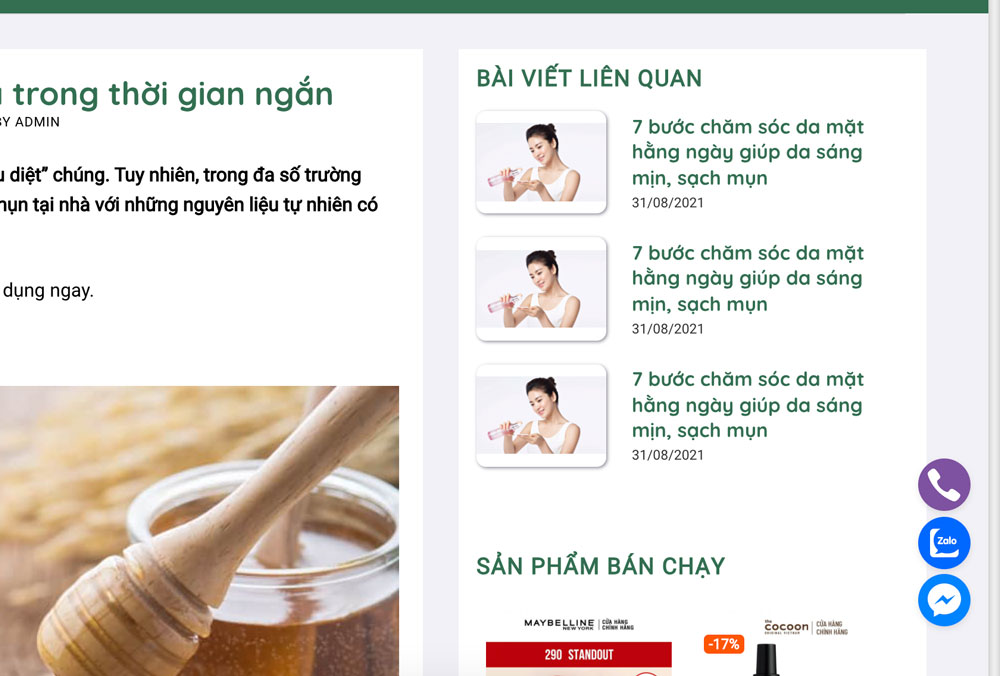
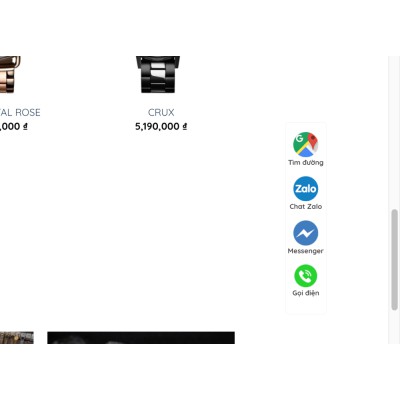
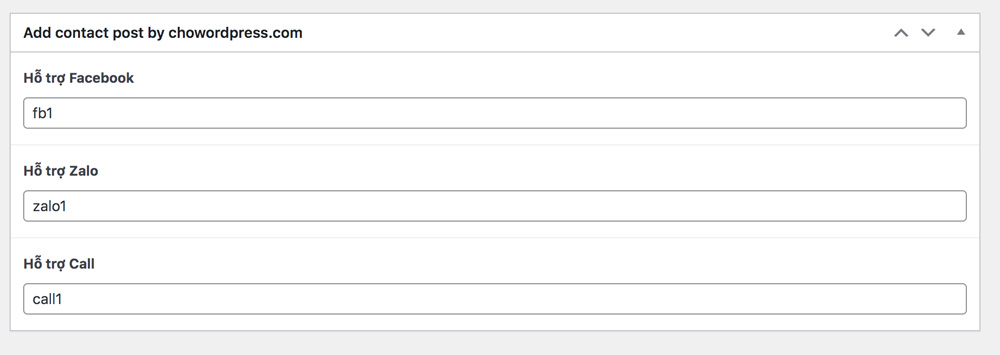
Bước 3: Các bạn vào bài viết và thêm link facebook, số điện thoại, link Zalo cho từng bài viết là hiện ra thôi nhé.

Như vậy là mình đã hướng dẫn thêm mỗi bài viết mỗi số điện thoại, liên hệ khác nhau, nếu các bạn đã mua theme, mua plugin trên chợ WordPress mà thêm không thành công thì liên hệ mình qua Facebook hoặc Zalo để mình hỗ trợ nhé. Cảm ơn bạn!